Never in the history of the Earth has there been a better tool that the Adobe CSS Color Picker. Also known as Adobe Kuler, or simply Adobe Color, this powerful doohickey allows just about anyone to get good at matching colors. It’s so easy a three-year-old can do it. We’re here with a guide on all the small features of this cute instrument that make it stand out as the ultimate color palette maker.
We’ve said in the title that this is an article for professionals. You may’ve been left wondering: what sort of professionals? Are they talking about graphic designers? No. Not really, anyway. Think of all the jobs in the world that involve working with colors. From painters to sculptors, from modern art creators to fashion designers, from graphic artists to landscapers, and even interior designers and architects. This will furthermore prove a useful guide for people needing advice in matching the colors in their outfit.
How to Use the Adobe CSS Color Picker
Before we discuss the true hidden treasures of Adobe Kuler, we need to go into how precisely to use this powerful tool. So, here’s what you can do with the official Adobe color wheel generator:
- Access color.adobe.com. In order to paint the rainbow, you need the colors first. Go to the official Adobe Kuler page at the link above for starters. The original link will also work (kuler.adobe.com), but it has been changed for convenience.
- Sign in with your Adobe ID. To make the most out of the CSS color picker, you should really sign in. If you don’t have an Adobe ID, what are you waiting for? Go make one!
- Pick Create or Explore. Depending on what you want to do, you should pick create or explore. In the Create tab of the CSS color picker, you get to make colors match according to your liking. In the Explore tab, you get to see some other color combinations created by others.
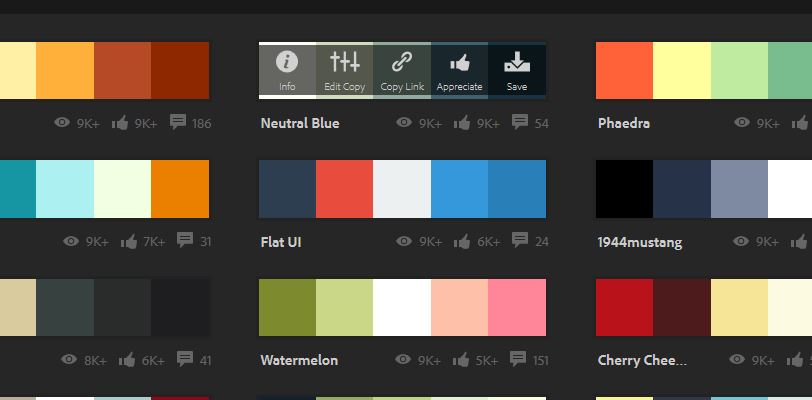
- Using the Explore tab. This one’s simple. On the page, you’ll see a very large collection of color combinations made by other users of the Kuler Adobe tool. For each of the color sets, you get four options. As you can see in the image below, you can see info, edit a copy of the combination, copy a link to it, appreciate and save it.
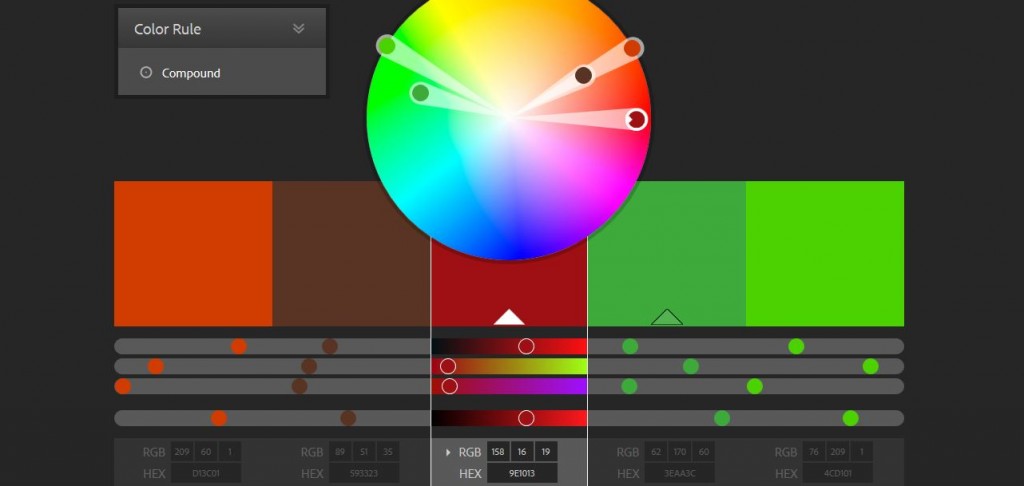
- Using the Create tab. This one’s a bit trickier. You get a color palette maker, also known as the Adobe color wheel. To the left, you will see a drop-down menu labeled “Color Rule.” On this part of the CSS color picker, you will see all the ways in which you can combine the colors: analogous, monochromatic, triad, complementary, shades, and custom. For each one, 5 different dots are presented on the screen, each corresponding to a color. Pick one of them and point it to the color that you already have. The other 4 will move accordingly to show you colors that go well with the one you’ve just picked. If that’s not genius, I don’t really know what is. See the picture here as an example:
- Save your color combo. No matter which one of the two options detailed above you choose to pick, the Adobe Kuler will let you save it in your own personal archive. Is that cool or what? So for your next big project, send your boss 5-6 options to choose from before you get to work.
CSS Color Picker Tips and Tricks
We said we’d give you some tips, so here they are. We’ve got everything that you should know before you go to work:
- Use an image. If you’re into, let’s say, making color schemes for websites, you can use a picture of how your website looks now. To do this, click the camera button to the top-right part of your screen. AdobeKuler will get the main colors off of your pic and match them by slightly altering their shades.
- Complementary colors are go. Don’t be afraid to use complementary colors. I know that all conservative fashion designers will be up in your hair as soon as you click save, but face them with dignity. If you know how to pick them, complementary colors can really liven up any party!
- Send links of your choices to the boss. We already mentioned this but just in case you read past that part, you should know that saving a few Adobe Color CC links to color combinations you like and sending them to your project manager can save you a whole lot of trouble when you would need to redo the whole thing.
- Spice things up with Custom. Custom is for those of you who actually have a degree in modern art. You need to know which colors go well together and why. But if you do, the CSS Color Picker works like the perfect instrument to make your dreams come to life – literally.
Conclusion
The CSS Color Picker is probably what God used before he made the universe. That’s how great an instrument this is. It can combine the byproducts of your fantasy sketches and imagination into works of art to please even the keenest, most demanding eye. Go try the CSS color picker now, you won’t be disappointed!
 White summary Magazine
White summary Magazine